Hugo Error Calling Paginator

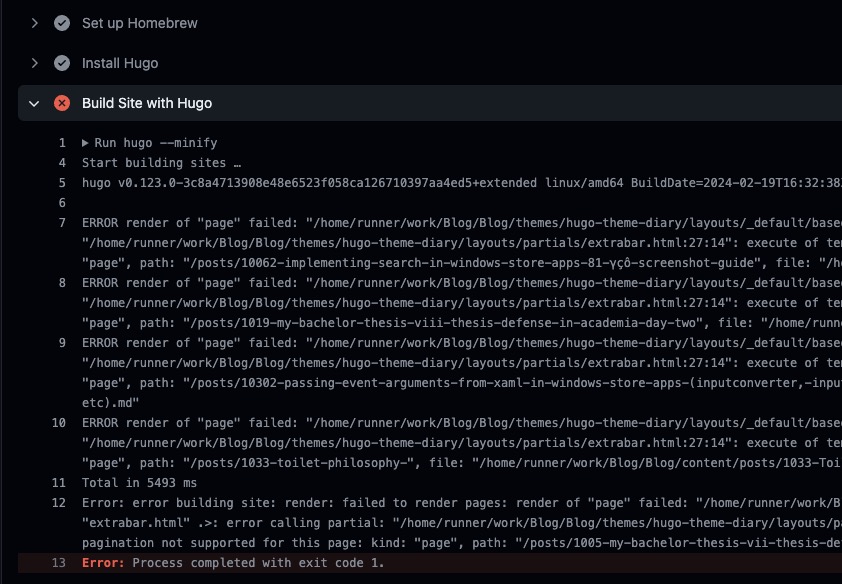
I use a static website generator called Hugo and if you’re a fan of static websites and you like blogging you really should try it out. 10 out of 10! Anyway, let’s talk a little bit about pagination. I host the source code for my blog on GitHub and I use GitHub actions to deploy the website. The deployment consists of spinning up a Linux container pulling down the latest version of Hugo building the website and pushing the static pages to Azure CDN. However, I noticed that a few days ago the builds started failing. I have two type of triggers for the builds, one is scheduled bills which run daily and is used for scheduled blog posts, and the second trigger is when I push new content to specific directories. It was the scheduled build that failed but the other one failed as well. I correctly guessed that a new version of Hugo had introduced some breaking changes.
In Hugo when you use pagination you’re supposed to use it on pages that supports it come out which is for example the index page or any type of page that lists items. But the theme I used was using partial views for the pagination as the pagination differs depending on viewports. In the past you’ve been able to use the pagination in partial views if you were lucky, but apparently not anymore as it’s not supposed to be used that way according to the Hugo maintainers. In Hugo, the .Paginator is primarily designed for use in list templates where pagination is needed to navigate through lists of content, such as posts in a blog. It is not typically used within _default single page templates (e.g., single.html) because these templates are intended for individual content pages that don’t require pagination.
Error: error calling Paginator: pagination not supported for this page: kind: “page”, path:
The fix was easy and also allowed me to make some changes I’ve been meaning to make. I simply moved the logic for the pagination to the index page and decided to only use the mobile pagination which adds pagination at the bottom of the page instead of at the side, and they also added pagination to the top of the site to makes it easier to paginate without having to scroll to the bottom. I also like to see how many pages I have, so there’s that as well. Anyways you can read a little bit more about this in the issue I replied to, and of course in the Hugo’s repository.
Parts of index.html. Please ignore inline styling, will fix.
{{ define "main" }}
<div ref="streamContainer" class="stream-container">
<div style="display: flex; align-items: center; justify-content: center; padding: 2% 0;">
{{ if .Paginator.HasPrev }}
<a class="pagination-action" href="{{.Paginator.Prev.URL}}" style="opacity:1">
{{ else }}
<a class="pagination-action" style="opacity:0">
{{ end }}
<svg width="1.5rem" height="1.5rem" viewBox="0 0 50 50" style="margin-right:0.5rem">
<polygon points="10,0 40,25 10,50" fill="#188476" transform="rotate(180 25 25)"/>
</svg>
</a>
<div class="pagination-indicator" style="color: #188476; font-weight: bolder;">
<span>{{.Paginator.PageNumber}}/{{.Paginator.TotalPages}}</span>
</div>
{{ if .Paginator.HasNext }}
<a class="pagination-action" href="{{.Paginator.Next.URL}}" style="opacity:1;">
{{ else }}
<a class="pagination-action" style="opacity:0;">
{{ end }}
<svg width="1.5rem" height="1.5rem" viewBox="0 0 50 50" style="margin-left:0.5rem">
<polygon points="10,0 40,25 10,50" fill="#188476"/>
</svg>
</a>
</div>
<div class="post-list-container post-list-container-no-background">
<!-- the rest of the index.html page. Navigation also added to bottom -->Comments
Last modified on 2024-02-21
